จะว่าไปเว็บไซต์นี้ก็ไม่ได้มีการเปลี่ยนแปลงธีมมานานมากแล้ว ประกอบกับผมค่อนข้างจะเริ่มรำคาญธีมเดิม (Bootstrap) ที่ดูไม่มีท่าทีจะอัพเกรดตัว CSS, Javascript ของ Bootstrap ที่ใช้งานเสียที (และจุดจุกจิกที่ยังมีพังอยู่) ในช่วงปีใหม่นี้ก็เป็นโอกาสอันดีที่จะได้ขุดเอาธีมอีกตัวที่เคยทดลองใช้ก่อนหน้านี้คือ Barrio มาปรับแต่งต่อ
พื้นฐานการปรับแต่งธีม
การนำธีมมาปรับแต่งนั้น วิธีที่ผู้ผลิตแนะนำก็คือให้ทำ Subtheme ซึ่งบนหน้าของโครงการมีการระบุขั้นตอนที่ชัดเจนอยู่แล้ว จึงไม่มีปัญหาในการดำเนินการ เมื่อทำ Subtheme แล้วเราจึงเริ่มดำเนินการแก้ไขตัว Subtheme ให้เป็นไปตามที่ต้องการใช้งาน เนื่องจากหากแก้ไขตัวธีมหลัก เมื่อมีการอัพเดตใด ๆ เกิดขึ้นสิ่งที่ถูกแก้ไขไปก็อาจจะสูญหายได้ การแก้บน Subtheme จะไม่ทำให้เกิดปัญหานี้ (หรือไม่ก็เกิดน้อย ซึ่งอันนี้ก็น่าจะพอไล่ตรวจสอบง่ายกว่าหน้าเว็บผิดเพี้ยน)
ข้อแตกต่างระหว่างธีม Bootstrap และ Barrio
ธีม 2 ตัวนี้ ถูกสร้างโดยเอา CSS ของ Bootstrap มาใช้เป็นตัวกำหนดรูปแบบ Layout ของหน้าเว็บ แต่จุดที่แตกต่างคือปรัชญาเบื้องหลังของทั้ง 2 ตัวนี้แตกต่าง กล่าวคือ
- ธีม Bootstrap นั้นจะพยายามแปลงทุกส่วนประกอบใน Drupal ให้มีความเป็น Bootstrap ให้ถึงที่สุด จึงมีการรื้อ Class และ Template การแสดงผลของส่วนประกอบใน Drupal เยอะมาก และได้มีการโหลด Javascript ของ Bootstrap ทำให้ผลลัพธ์ที่ได้คือ Drupal ที่มี Component แบบ Bootstrap
- ธีม Barrio ที่ยืนพื้นการใช้ CSS ของ Bootstrap ทำให้ยังคงได้ HTML ของสิ่งต่าง ๆ ใน Drupal ตามเดิม
จากข้อแตกต่างข้างต้นนี้ อาจจะเห็นว่าธีม Bootstrap ดูจะเท่ห์กว่า แต่เนื่องจากความที่โปรเจคนี้ไม่ค่อยได้รับการดูแลอย่างต่อเนื่อง อันได้แก่การไม่อัพเดตตัว Framework ของ Bootstrap เองรวมถึงไม่มีการปรับปรุงให้รองรับ Drupal 8/9 อย่างจริงจัง (มันเกิดมาในยุค Drupal 7) ทำให้ยังมีหลาย ๆ ส่วนที่ยังไม่ถูกแปลงเป็น Bootstrap อย่างสมบูรณ์ รวมถึงมีบาง Core module ใน Drupal เอง เช่น หน้าแก้ไขของ Views UI ที่ไม่คิดเผื่อสำหรับการทำธีมไว้ด้วย (มีการโหลด CSS เฉพาะของตัวมันเองซึ่งขัดขวางการทำงานเมื่อถูกแปลงด้วย Bootstrap) ทำให้ยังพบปัญหาในการใช้งานอยู่บ้าง
เปลี่ยนมาใช้ Barrio
สิ่งที่แตกต่างใน Barrio ซึ่งต่างจากธีม Bootstrap นั่นคือ จำนวน Region ที่ให้เลือกหยอด Block ของ Drupal ที่เยอะกว่ามาก ๆ ทำให้ต้องมีการทดลองหยอด Block ต่าง ๆ ลงใน Region ระบบใหม่นี้
เมื่อหยอด Region เป็นที่เรียบร้อยเลย บนหน้าแรกที่อาจจะใช้การวาง View ที่แสดงรายการข้อมูลล่าสุด ก็จะพบปัญหาว่ามีการแสดงผลประหลาด ๆ อยู่ ซึ่งเป็นผลจากตัว Template แสดงผล View ที่ได้มีการแทรก Class ชื่อ row ในกรอบด้วย ทำให้ต้องมีการคัดลอก Template ดังกล่าวมาใส่ใน Subtheme เพื่อแก้ไขให้เหมาะสมกับการใช้งาน
นอกจากนี้ก็ยังมีจุดที่อาจจะดูขัดใจนั่นคือการแสดงผลปุ่ม Check box และ Radio button ที่มีป้าย label นำหน้า ในช่องตาราง (ทั้งช่องตารางมีปุ่มอันเดียว) ซึ่งตัว Template แสดงผลไม่ได้มีการเช็คเงื่อนไขการแสดงผล Label ไว้ว่าควรหรือไม่ควรแสดงผล ซึ่งสามารถแก้ไขด้วย CSS (เนื่องจากมันมี Class ชื่อ form-no-label ซึ่งใช้ระบุว่าไม่ต้องการให้แสดง Label) หรือจะแก้ไขตัว Template เพื่อให้เช็คค่านี้และทำการเพิ่ม Class เช่น visually-hidden ที่ label ก็ได้
ส่วน Template การแสดงผลใหญ่ ๆ ที่ต้องแก้คือ ส่วนการแสดงรายการความคิดเห็น (Comment) ซึ่งเหมือนจะลืมทำการจัดการหน้าตาแบบปรกติ (สร้าง Column แต่ไม่อยู่ใน row) และหน้าฟอร์มใส่เนื้อหาที่แบ่ง 2 คอลัมน์ (สิ้นเปลืองพื้นที่ด้านขวาของหน้าจอโดยเปล่าประโยชน์)
เก็บบั้ก
มีบั้กที่ต้องแก้ 2 อันได้แก่
หน้าแก้ไข Views ของโมดูล Views UI ซึ่งมีจุดที่พังคือ ปุ่ม Add (ที่ใช้เพิ่มประเภทของ View) ซึ่งไม่ได้มีการรวบปุ่มของประเภท View ต่าง ๆ ได้เข้าไปอยู่ภายใต้ปุ่ม Add นี้ ซึ่งเกิดจากการที่ธีมพยายามเขียนปุ่ม input type=submit เป็น button ซึ่ง Javascript ต้นฉบับ (Drupal.behaviors.viewsUiRenderAddViewButton) ไม่ได้เผื่อให้รองรับ (ซึ่งเราก็ไม่ควรไปแก้ไขมัน) ทางแก้ไขที่พอจะทำได้มี 2 แนวทางคือ
- นิยามฟังก์ชั่น Javascript กลุ่ม
Drupal.behaviorsซึ่งอันนี้ไปขโมยเอาจากไฟล์views-admin.jsของviews_uiฟังก์ชั่นชื่อDrupal.behaviors.viewsUiRenderAddViewButtonและอีกอันที่เกี่ยวข้อง (ฟังก์ชั่นถัดไป) บนไฟล์views-ui-container.html.twig(อันนี้เอามาจากtemplatesของview_ui) - แก้ไข Template ของการเขียนปุ่ม Submit ใหม่ (
input--submit-button.html.twig) โดยตรวจสอบหา Class ชื่อadd-displayและbtn-primaryแล้วสั่งให้ยังคงเขียนออกมาเป็นinputตามเดิม (กรณีอื่นให้เขียนbutton)
และหน้าจัดการการแสดงผลของ Content Type ซึ่งไม่สามารถจัดการเปลี่ยนรูปแบบการแสดง Field ข้อมูลต่าง ๆ ได้ (กดไปแล้ว มันจะล็อกตัว select ข้อมูล) ทำให้ไม่สามารถบันทึกค่าที่ได้แก้ไขได้ สาเหตุเกิดจาก Javascript ของ Drupal เองมองหา input[data-drupal-selector="edit-refresh"] ซึ่งถูก template เปลี่ยนเป็น button ทำให้ใช้งานไม่ได้ อันนี้ใช้วิธีแก้ไข Template ของการเขียนปุ่ม Submit แบบเดียวกับข้างต้น โดยตรวจเงื่อนไข attributes.data-drupal-selector เป็น edit-refresh และมี Class ชื่อ visually-hidden และ button โดยสั่งให้เขียนเป็น input ตามเดิม
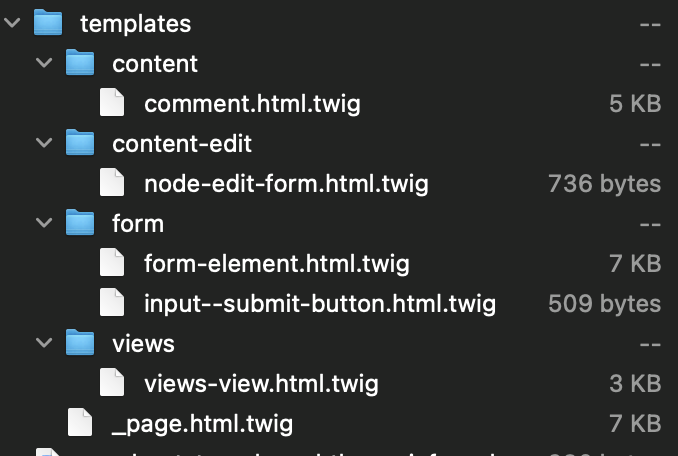
โดยรวม ๆ ที่แก้ไปในส่วนของ Templates มีดังภาพนี้

และนอกจากรายละเอียดข้างต้นนี้ ทางผมก็ได้มีการปรับแต่งการแสดงผลของ Tag ให้ดูแตกต่างจากส่วนอื่น ๆ บนหน้าเว็บ โดยการนำ badge-pill มาใช้งาน จึงได้มีการปรับแก้ Template เพิ่มเติม ซึ่งเป็น Template ที่มีการตั้งชื่อเฉพาะเจาะจงกับการตั้งระบบนี้เนื่องจากมีการอ้างถึงชื่อฟิลด์
การใช้ธีม Barrio นี้ ยังมีข้อดีอื่นอีกมากมายอาทิเช่นการสามารถปรับแต่ง CSS รอบ Region ต่าง ๆ ที่สามารถทำผ่านบนหน้าจอตั้งค่าเลย ไม่ต้องมาแก้ไข Template เอง รวมถึงการเลือกชุดแบบอักษร/สีที่ใช้แสดงผล ซึ่งเรื่องแรกนี้เป็นสิ่งที่ตัวธีม Bootstrap ไม่มี ส่วนอีก 2 เรื่องหลังนั้นในธีม Bootstrap จะเป็นชุดสีแบบสำเร็จรูป ไม่สามารถปรับแต่งได้อิสระ เน้นการแก้ไขไปทางไฟล์ CSS เสียมากกว่า
หวังว่าข้อเขียนนี้จะเป็นประโยชน์กับผู้ที่คิดจะเอา Barrio ไปปรับแก้ไขเพื่อให้เหมาะสมกับการใช้งานต่อไป